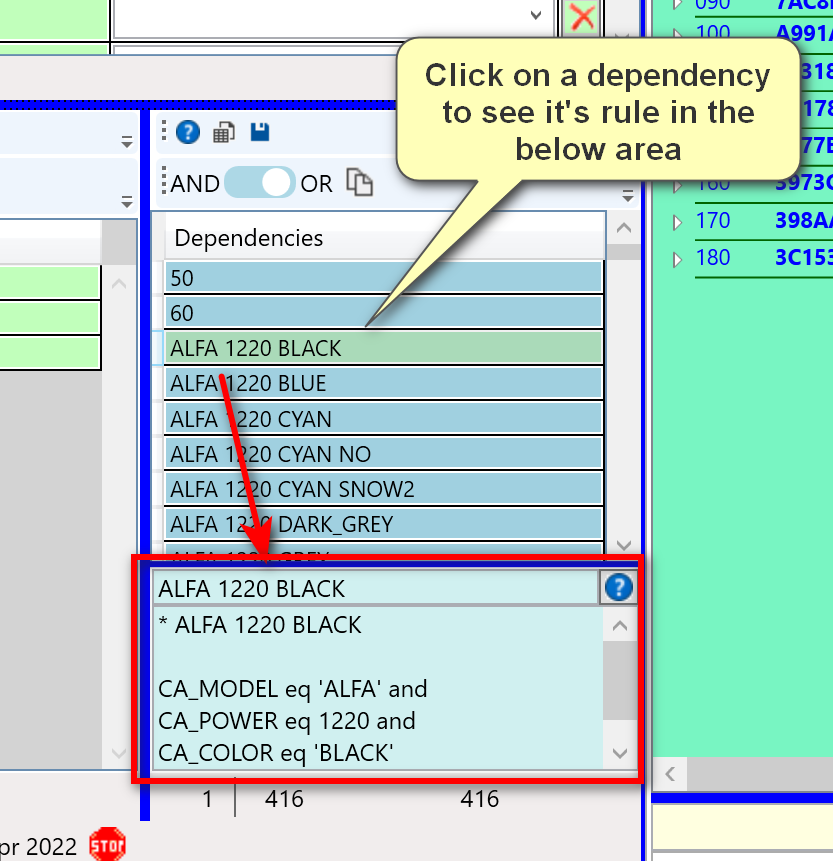
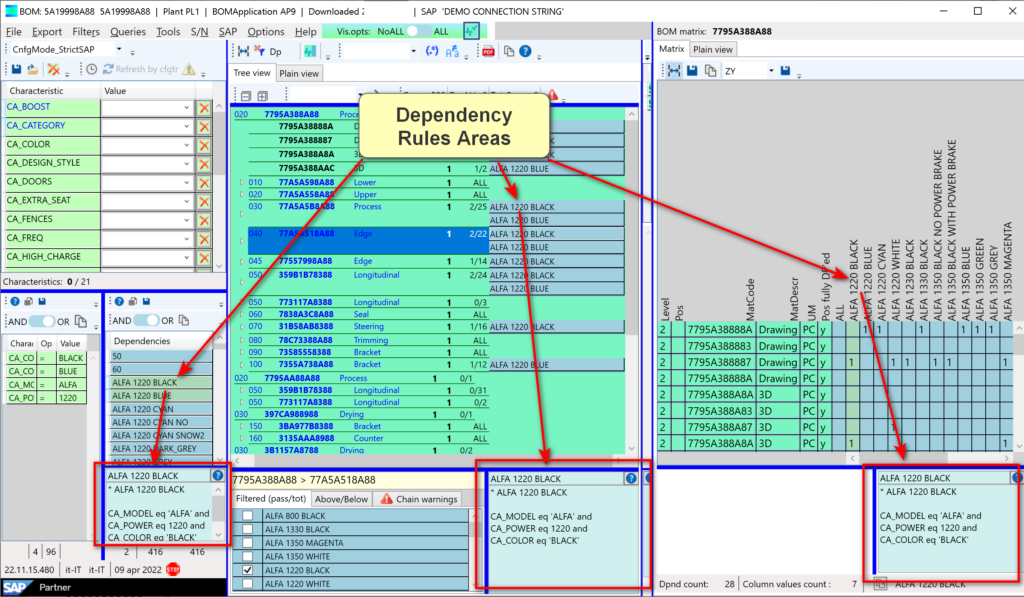
These three areas display the rule of the selected dependency

The areas have the same color with the same meaning. When the user clicks on a dependency the area shows its logical rule in terms of dependencies.

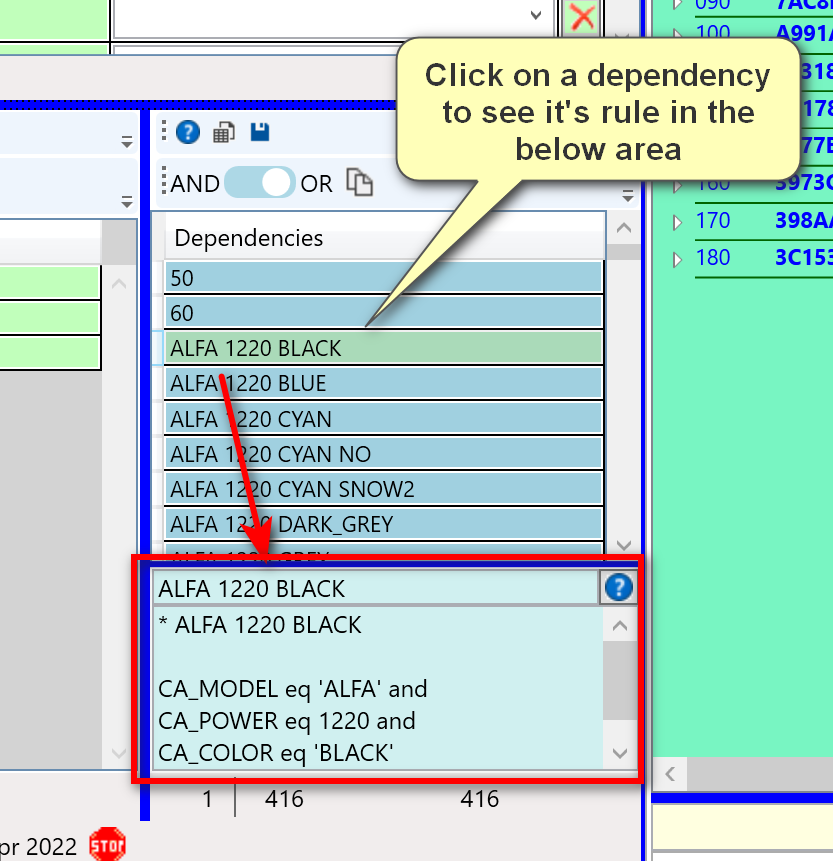
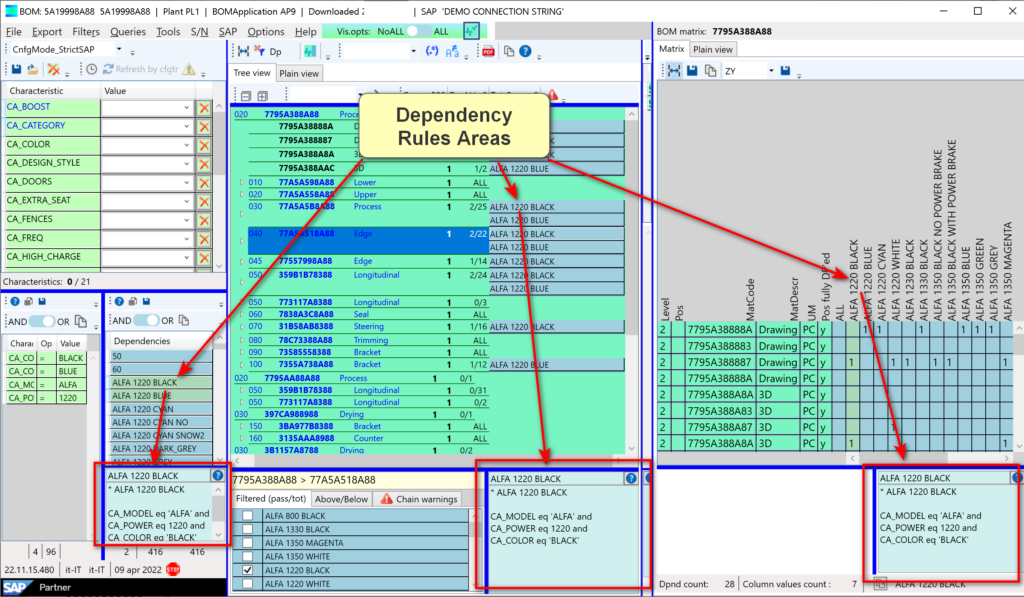
These three areas display the rule of the selected dependency

The areas have the same color with the same meaning. When the user clicks on a dependency the area shows its logical rule in terms of dependencies.